こんにちは。 アーバンブラシです。
イラストでベクターを操作するときに輪郭を作成する理由と方法の投稿です。
自分のコンピュータで作業した結果を他人に送信したり、印刷所に送信したりすると、輪郭処理または輪郭線を処理するように求められます。
理由は、私が使用したコンピュータ条件と他人のコンピュータ条件が異なるためです。
今回はフォントと線の輪郭を処理する方法をご案内いたします。
1.フォント輪郭処理
コンピュータをインストールすると、デフォルトでインストールされているフォントがあり、私が直接インストールしたフォントがあります。
基本的にインストールされたフォントは関係ありませんが、私が直接インストールしたフォントで書かれた記事がイラストレーターの中に含まれている場合、
このファイルを他のコンピュータで使用すると、そのフォントがないため問題が発生することがあります。

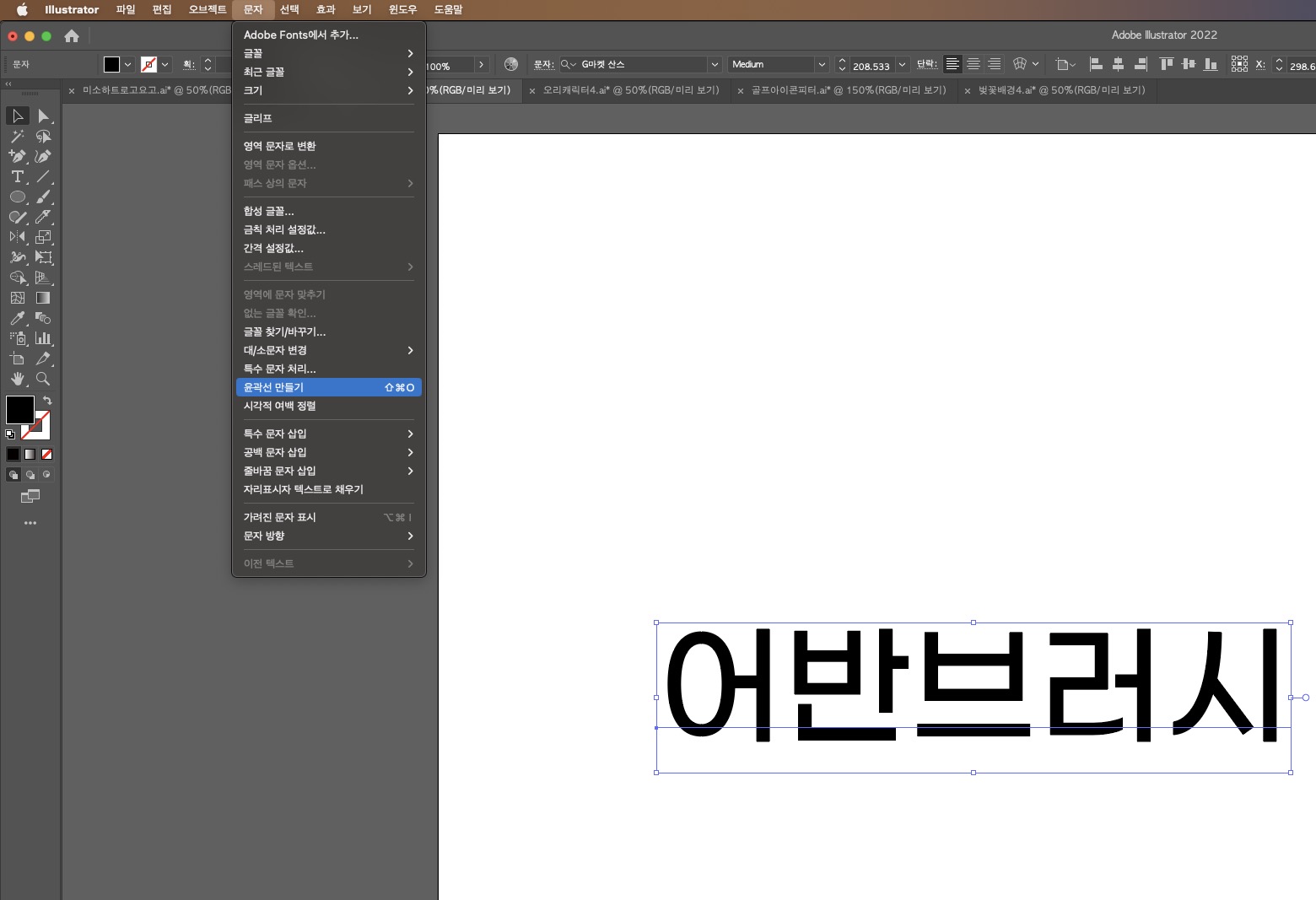
このように私がイラストレーターで文字を作成しましたが、この作成された文字のフォントは私が別に設置したものです、
このファイルをそのまま印刷所に送ると、印刷所が使用するコンピュータに該当フォントがない場合、別のフォントに出力されるため
その文字を輪郭処理して送ります。
ここで「輪郭処理」という言葉が不慣れなので、何を言うのか無駄にすることができますが、
言い換えれば、フォントで書かれた文をイメージにしてしまうことを意味し、輪郭処理をすると文字が面に変更されるため
普通の文字のようにタイピングを使って書いて消すことはできません。

輪郭処理する方法は、イラストレーターの「文字」タブで「輪郭線を作成」項目を選択するか、ショートカット command+shift+o を押すと輪郭処理になり、
これ以上の文字変更はできませんが、これが面に変更され、どのコンピュータでも同じ文字が見えるようになります。
これらのフォント輪郭作成は通常、完全に最終作業が完了したファイルでのみ使用することをお勧めします。
もはや文字の変更にはなりませんので、今後の文字内容を変更または修正する場合に備えて輪郭処理前のファイルをバックアップすることをお勧めします。
もしこのような過程が不便なら、PDFファイルで保存(編集機能保存)すれば、輪郭処理しなくてもPDFファイルがフォントまで保存されるので
PDFファイルとして保存する方法もあります。
2. 線の輪郭処理
イラストレーターのオブジェクトは線または面で制作になります。
面は輪郭処理が基本となっているので大きく問題になることはないが、
線の場合は太さを変更できる修正機能があるため、たまに他のコンピュータで異なって見える場合があります。

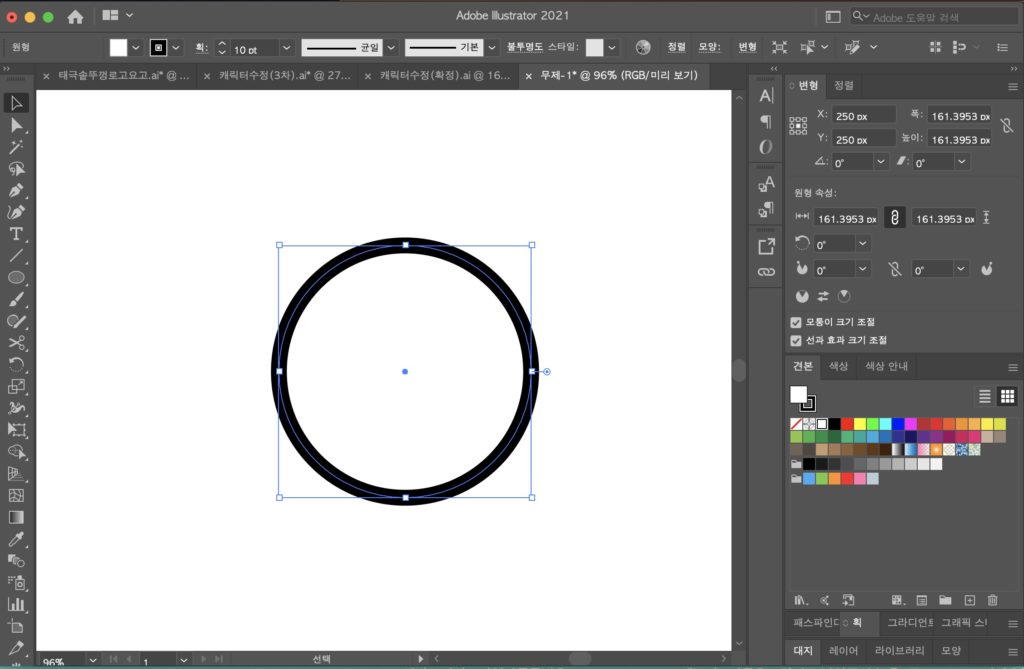
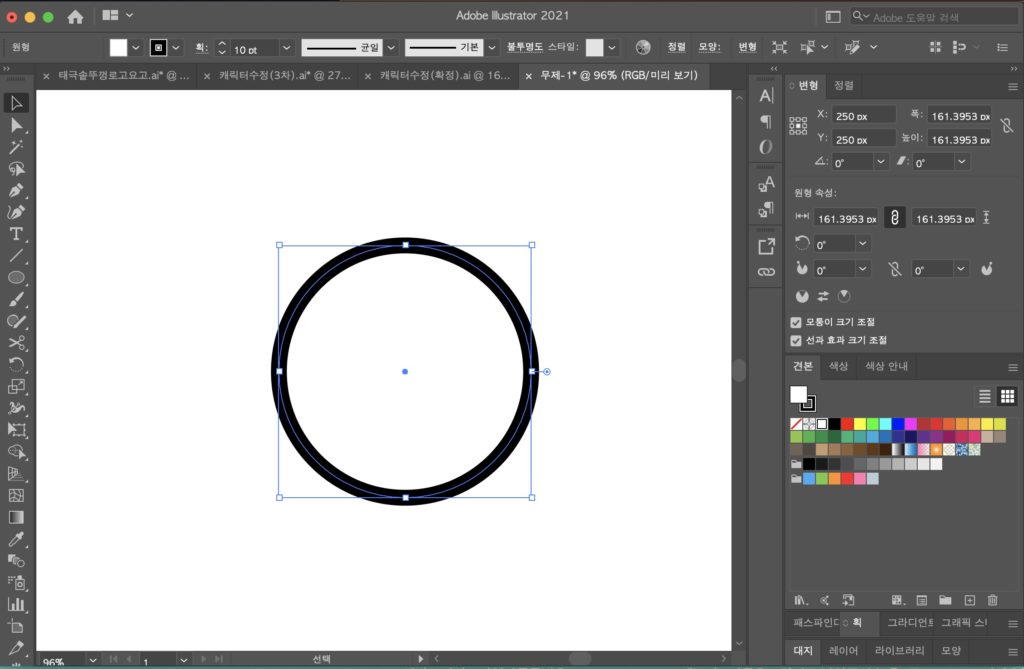
上記のように線を一つ描きました。 ストロークとも呼ばれる線の太さはイラストレーターメニューで調節が可能です。
ただし、この線を選択して長さを伸ばしたり短くしたりすると、線の太さが同じ状態で左右の高さだけが変更される場合もあり、
綿のように太さまで一緒に変更される場合があります。
これは、各イラストレーターの設定によって異なる場合があります。
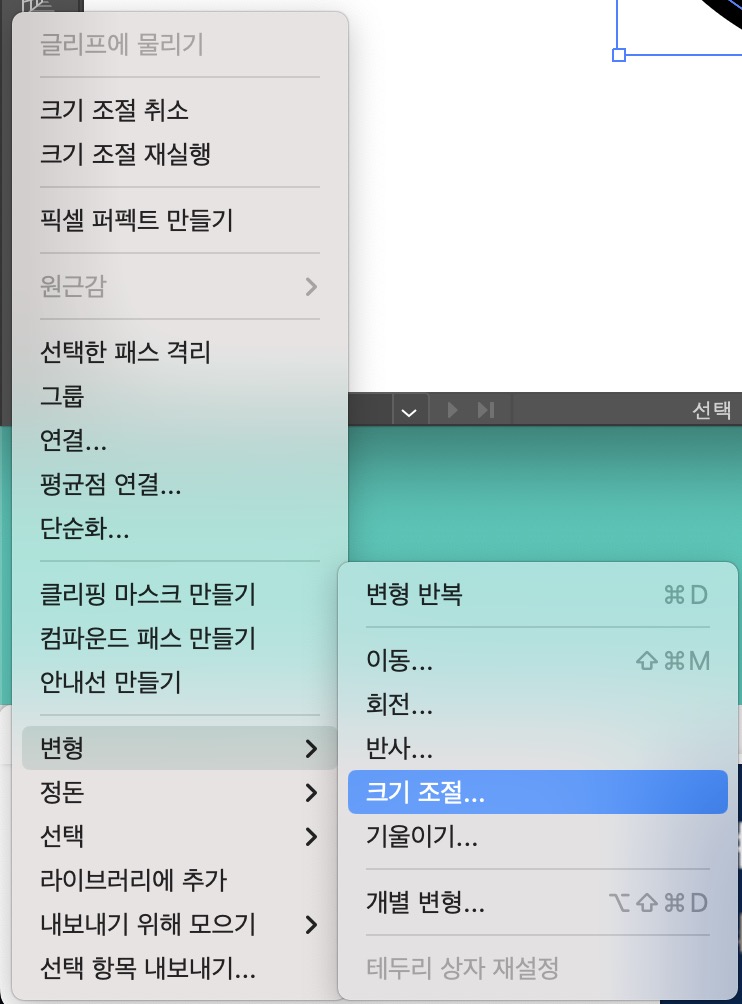
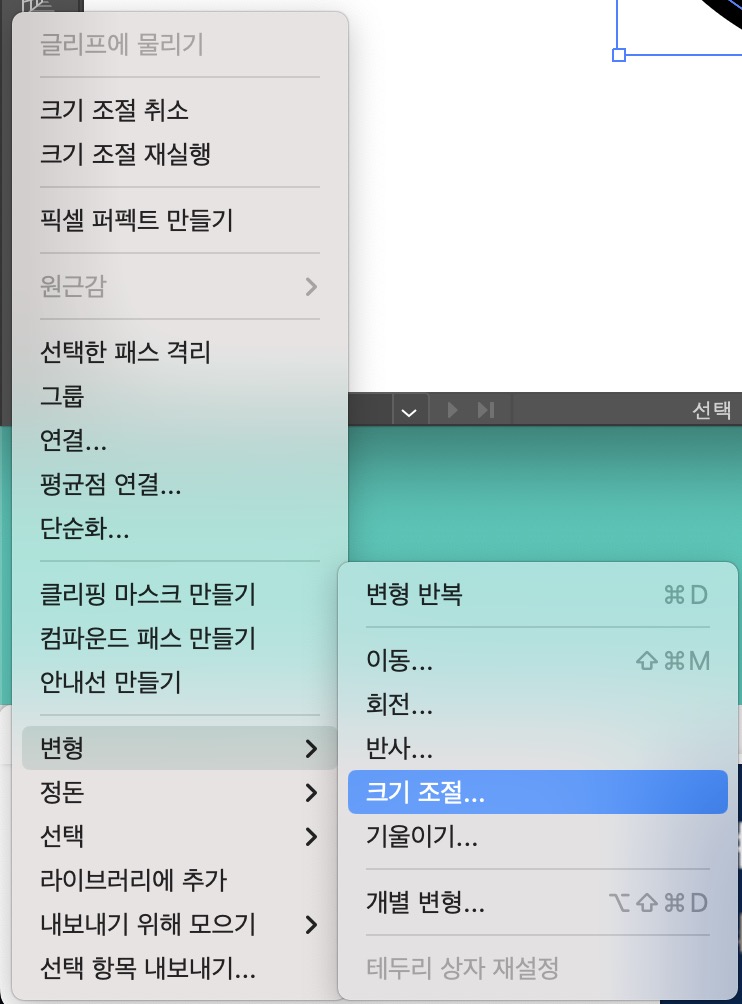
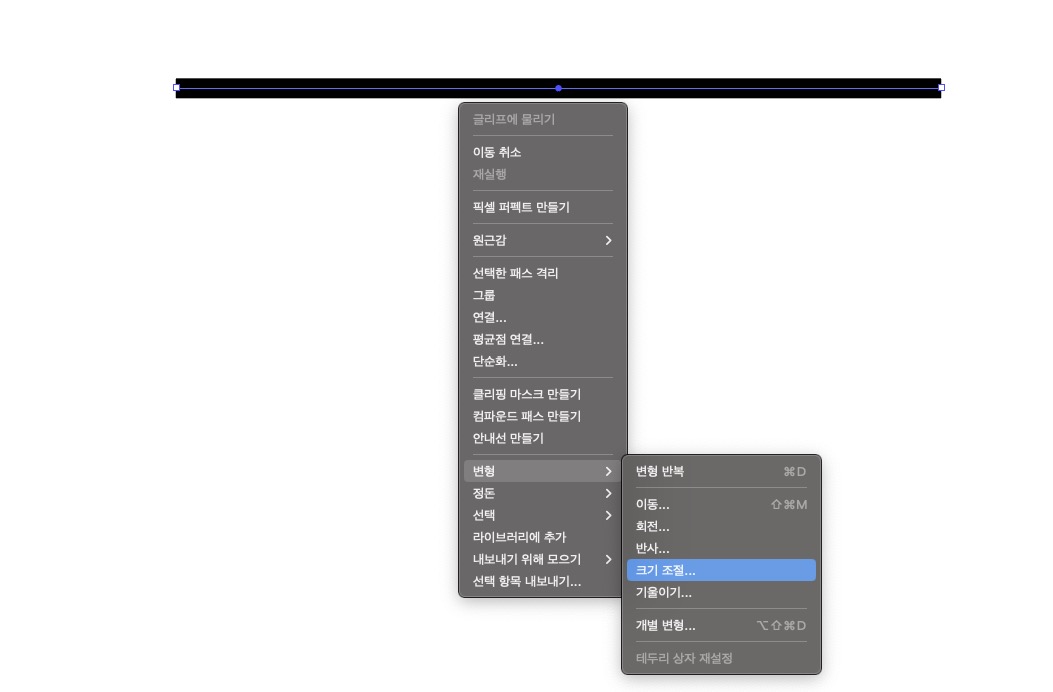
 線を選択後、右クリックすると上記のようにメニューが出ますが、そこから「サイズ調整」項目を選択します。
線を選択後、右クリックすると上記のようにメニューが出ますが、そこから「サイズ調整」項目を選択します。

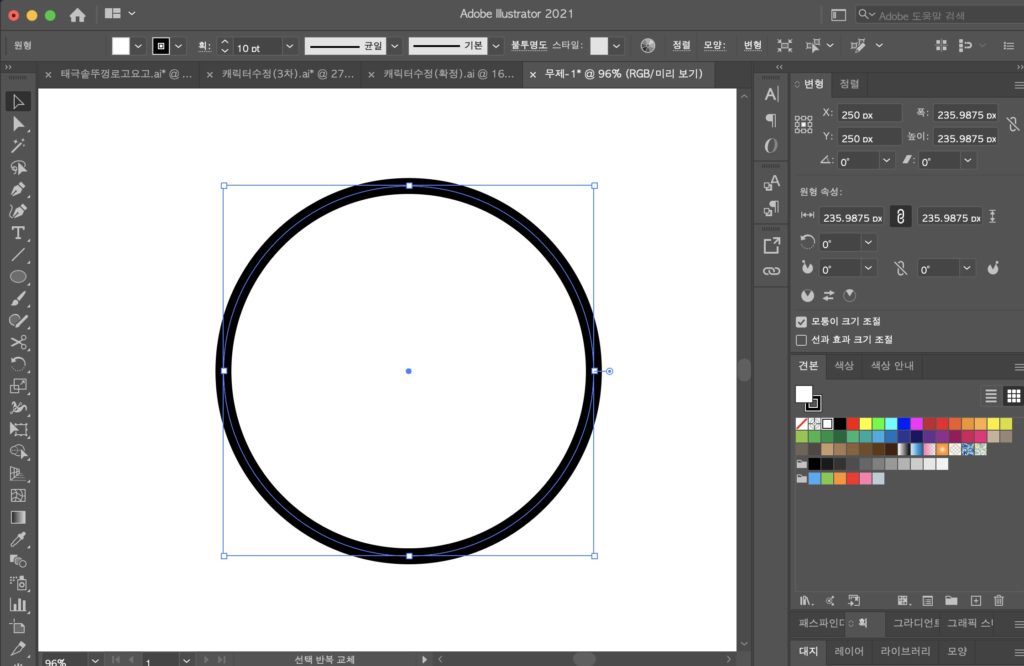
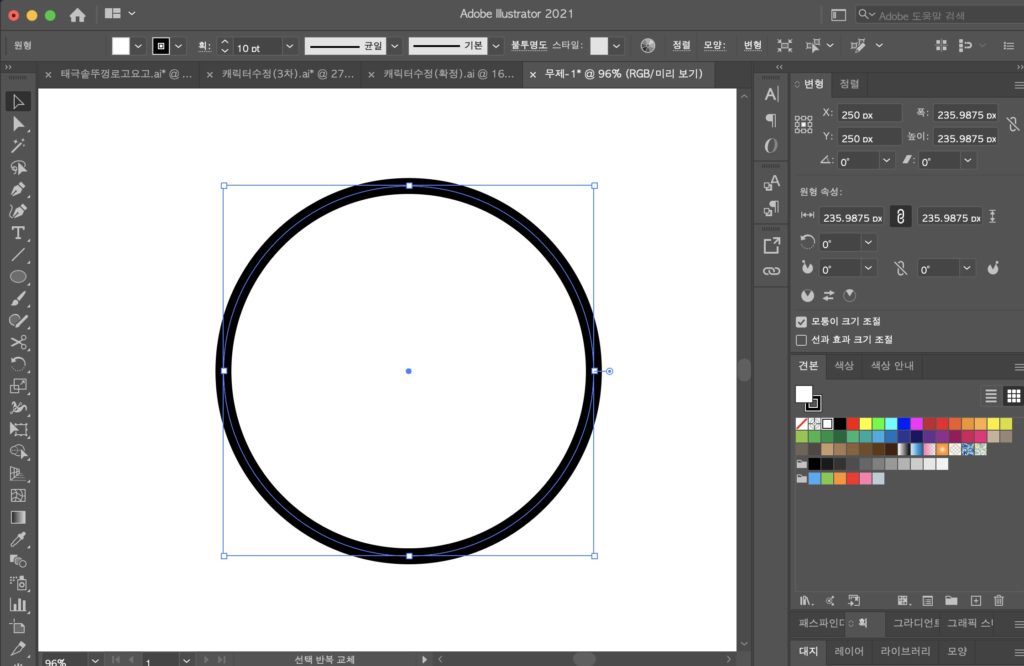
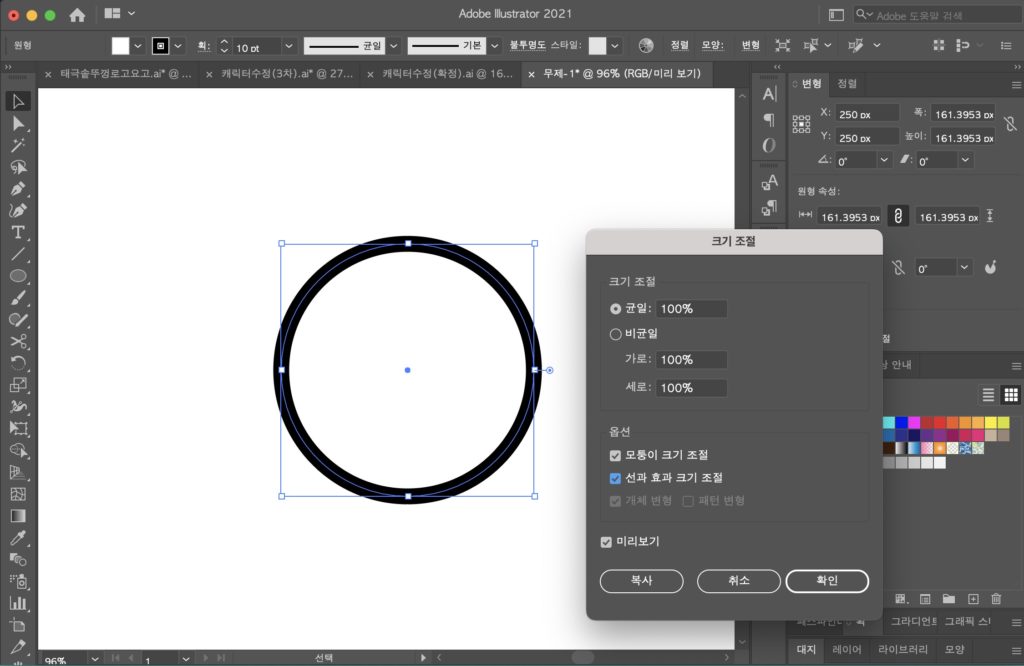
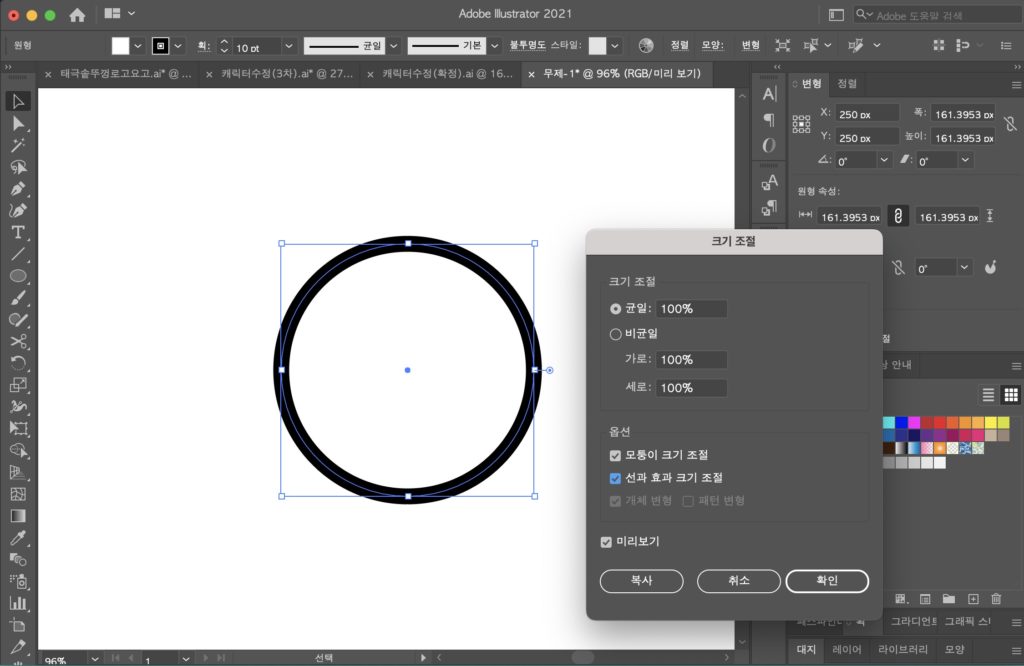
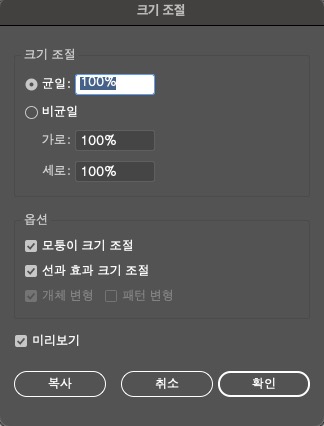
オプション降伏に「線と効果の大きさを調整」という項目がありますが、
チェック時:綿と同じようにサイズを大きくすると太さまで大きくなる。
未チェック時:綿と違ってサイズを育てても太さは初期太さを維持する。
上記のように異なる方法で適用されます。
したがって、絵を修正するときに線と面を一緒に描画する場合は、「線と効果のサイズ変更」項目をチェックする必要があります。
できるだけ絵を描いた後、線を面に変更して輪郭処理をして
他のコンピュータで異なって表現されないようにしてください。
線を面で輪郭処理する方法は

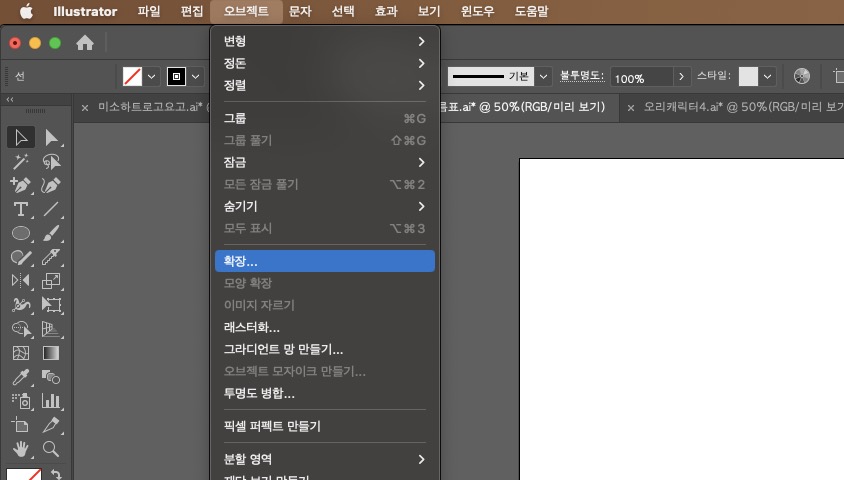
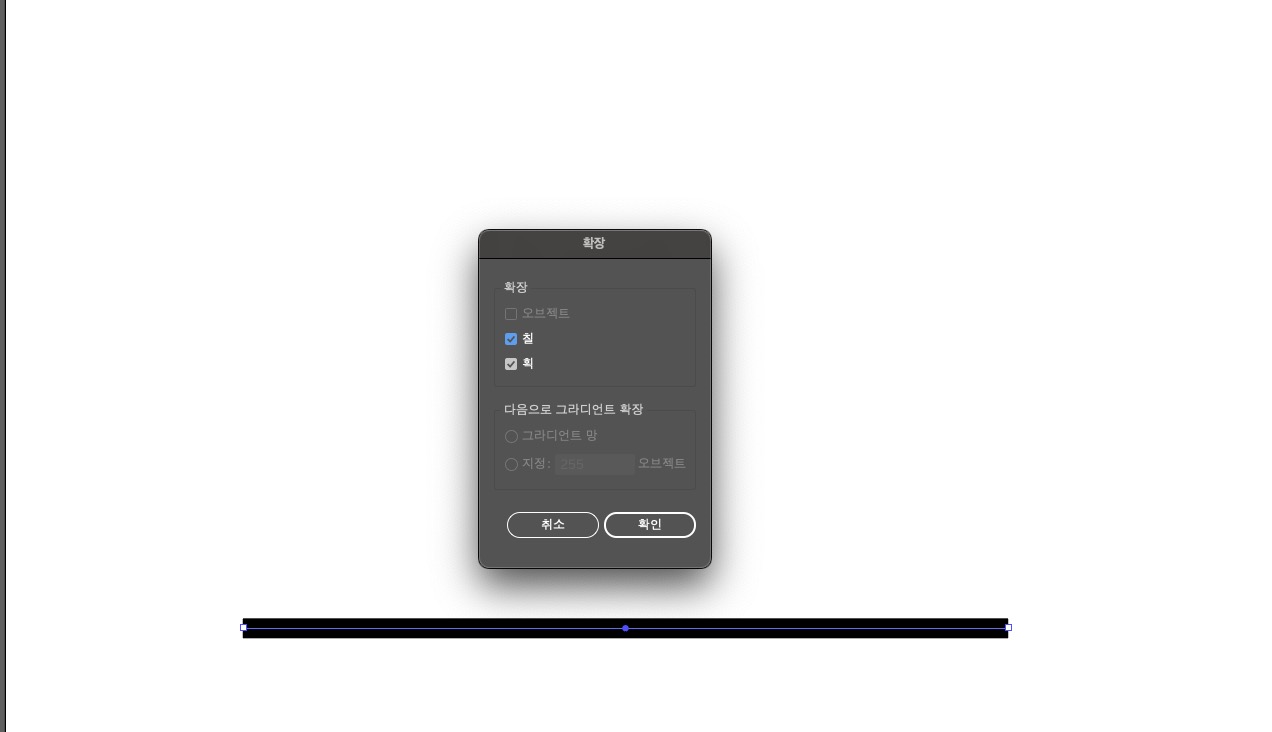
「オブジェクト」タブで「拡張」というメニューをクリックすると、以下のようなウィンドウが表示されます。

拡張メニューで「ストローク」をチェックした後、「OK」ボタンを押すと線が面に変わり、拡張になる。